私はWordPressテーマを「JIN(ジン)」変更しましたが、「STORK(ストーク)」は同じくらい使いやすいWordPressテーマです。
2019年11月、STORKの最新バージョン「STORK19」がリリースされました。
今購入するなら「JIN」より「STORK19」が初心者におすすめです。
私はWordPressのテーマをsimplicityからSTORKに変えましたが、見た目が良くてとても気に入っています。
STORKの良さはカスタマイズしなくても見た目が良いサイトが簡単に作れることです。
STORKはすごく良いテーマですが、惜しい点がいくつかあります。
有料テーマであっても万能ではないので、プラグインで補う必要があります。
今回はSTORKが使いやすくなるために必須のプラグインを紹介します。
スポンサーリンク
STORKにおすすめのプラグイン
AddQuicktag
プラグインの説明
STORKでは様々なショートコードが用意されています。
でも毎回ショートコードを探してきてコピペするのは大変ですよね。
そんなときにAddQuicktagのプラグインが活躍します。
このプラグインはコードを事前に登録することで、ショートコードを読み出すことができます。
使い方
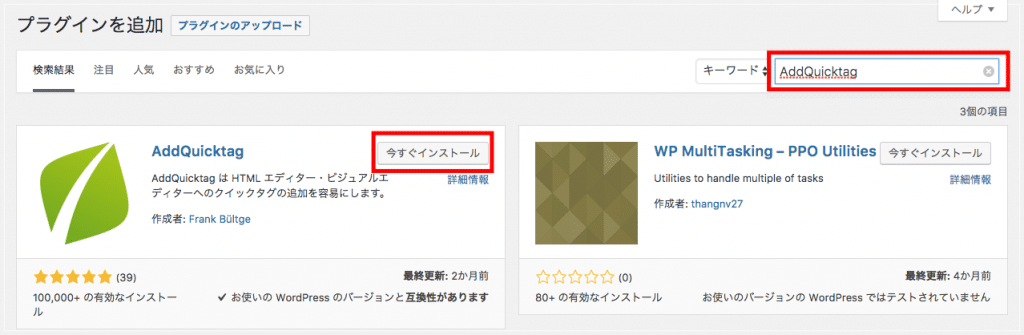
「プラグイン」→「新規追加」でAddQuicktagを検索し、「今すぐインストール」をクリックします。

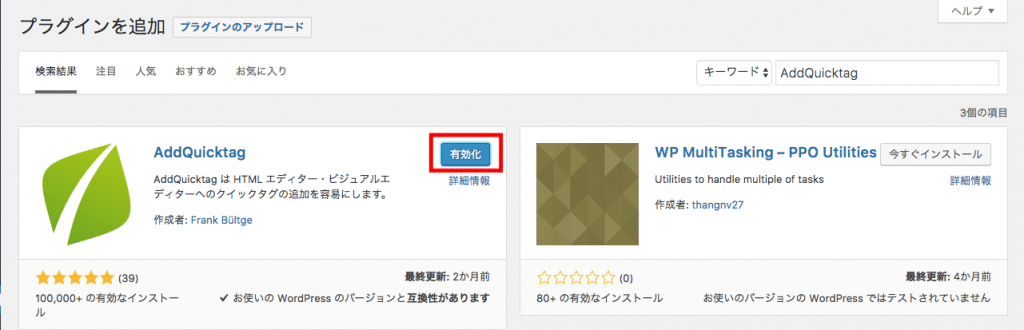
インストールが完了したら「有効化」をクリックします。

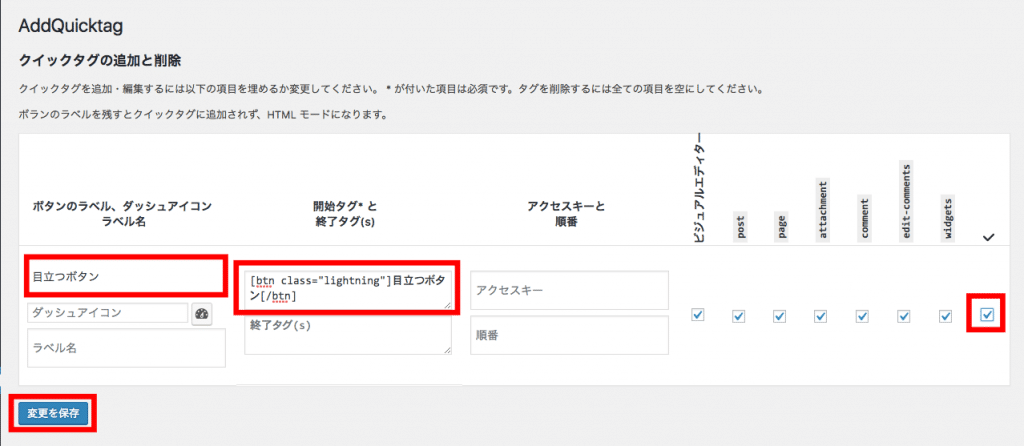
次に「設定」→「AddQuicktag」をクリックします。
開始タグに以下のコードを貼り付けて、右のチェックボックスにチェックを入れてください。
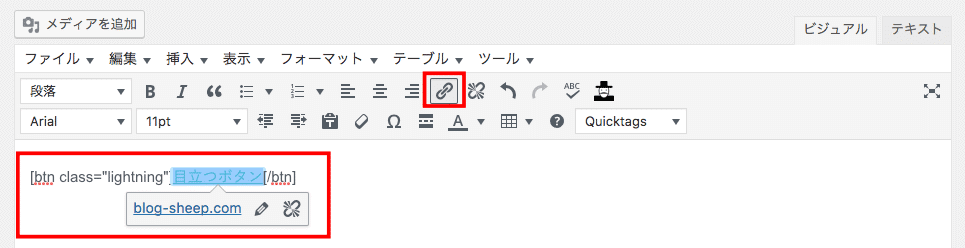
[btn class=”lightning”]目立つボタン[/btn]

左のラベル名はお好みでOKで、設定ができたら「変更を保存」をクリックします。
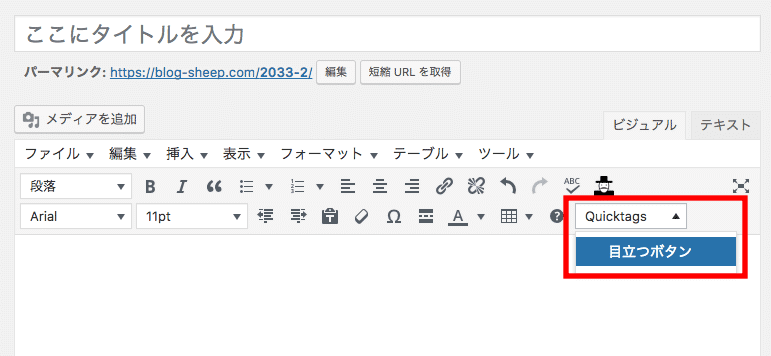
記事の投稿画面を確認すると、Quicktagsが表示されていると思います。プルダウンから目立つボタンを選択するとショートコードを呼び出せます。

ショートコードを呼び出せたら、文字にリンクを挿入します。

プレビュー画面で確認するとボタンが表示されます。
WP Fastest Cache
プラグインの説明
STORKはキャッシュのプラグインと相性が悪く、W3 Total Cacheなどの有名なプラグインがほとんど使えません。
正確には使えますが、何かしらの不具合が発生することが多いです。
キャッシュのプラグインと相性が悪いSTORKですが、WP Fastest cacheは不具合が発生しないプラグインです。
使い方
「プラグイン」→「新規追加」でWP Fastest cacheを検索し、「今すぐインストール」をクリックして有効化します。
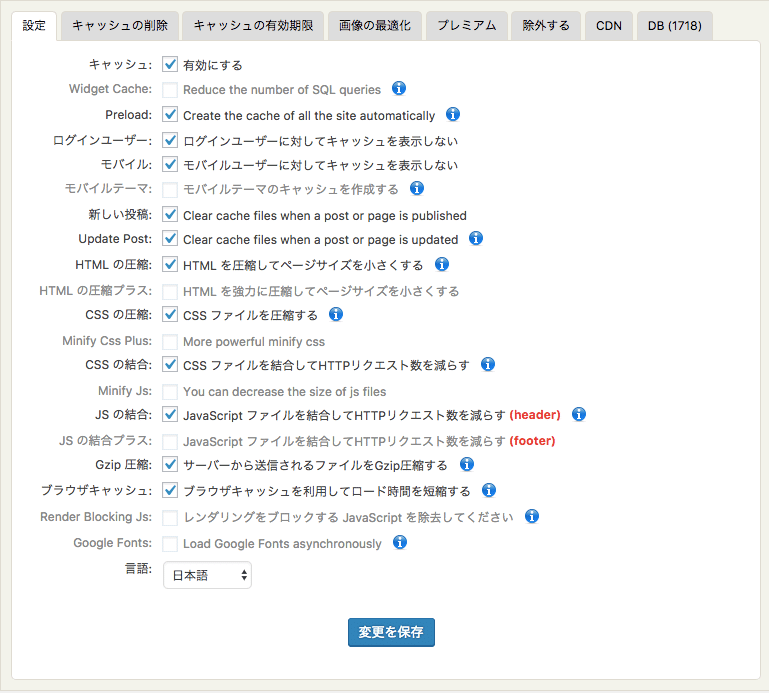
基本設定は以下のように設定してもらえればOKです。設定が終わったら「変更を保存」をクリックします。

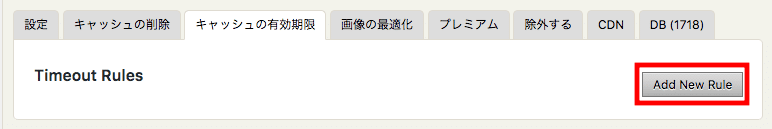
つぎに「キャッシュの有効期限」を設定します。
「キャッシュの有効期限」ではキャッシュを自動で削除する期間を設定することができます。
「Add New Rule」をクリックします。

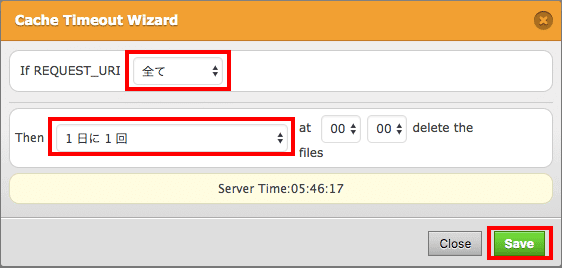
Cache Timeout Wizardでは以下のように設定します。
- If REQUEST_URI:全て
- Then:1日に1回
設定が終わったら「Save」をクリックします。

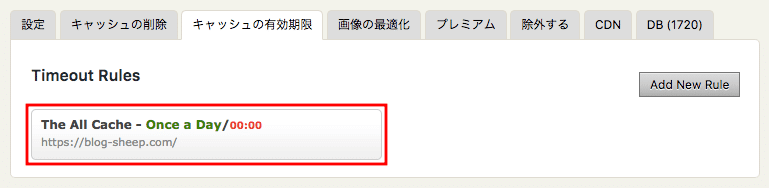
キャッシュの有効期限の画面に戻ると設定が反映されています。

Yet Another Related Posts Plugin(YARPP)
プラグインの説明
STORKの関連記事は同じカテゴリーにある記事を表示しているため、関連度が低いことが多いです。
関連性のない記事が表示されると、せっかくブログを読みに来てくれるのに関連記事を読んでくれず、直帰率が高くなってしまいます。
YARPPはSTORKより関連する記事を表示するようになります。
YARPPはプラグインの導入は簡単にできます。
使い方
プラグインをインストールして有効化し、「設定」→[YARPP]をクリックします。
私が行ったYARPPの設定を紹介します。
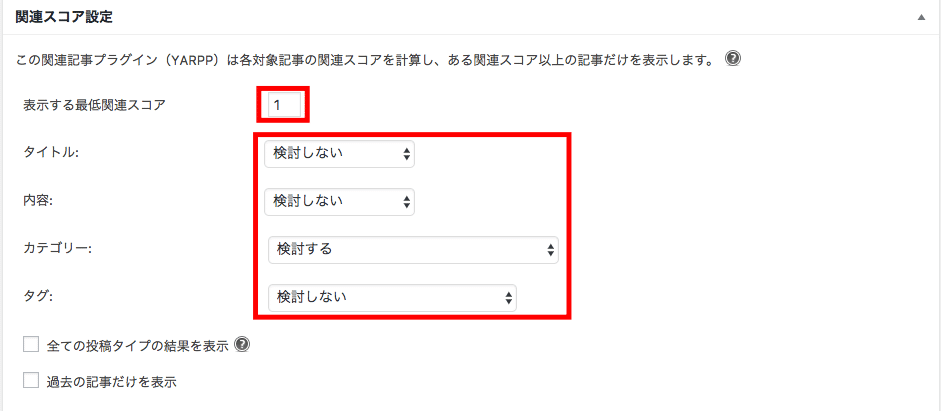
関連スコアは以下のように設定します。
- 表示する最低関連スコア:1または2
- タイトル:検討しない
- 内容:検討しない
- カテゴリー:検討する
- タグ:検討しない

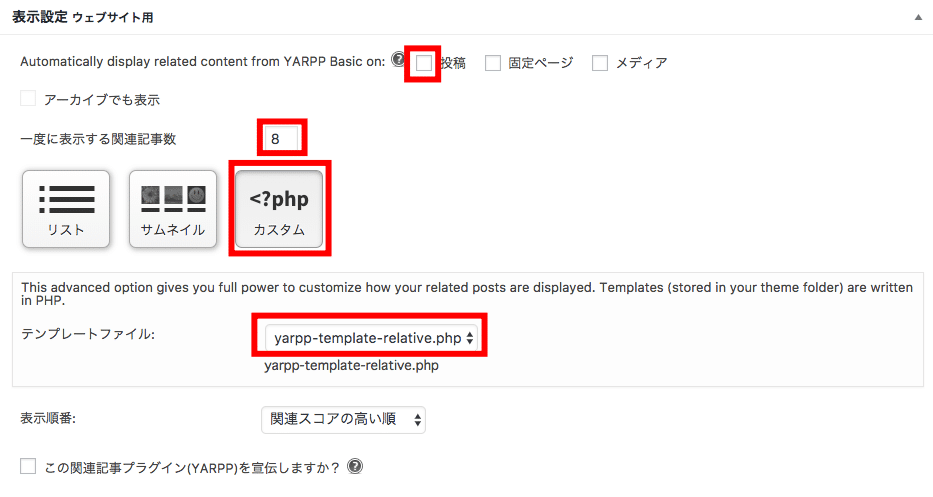
表示設定ウェブサイト用は以下のように設定します。
- 投稿のチェックを外す
- 一度に表示する関連記事数は「8」を選択
- <?phpカスタムを選択し、テンプレートファイルを選択
- テンプレートファイルをyarpp-template-relative.phpを選択

設定が終わったら「変更を保存」をクリックすると反映されます。
ほとんど表示が変わっていないですが、設定前より関連した記事が表示されるようになっていると思います。
SNS Count Cache
プラグインの説明
STORKだとSNSのカウント数が表示されないので、どのくらいシェアされているか分かりません。
どれくらい読者がいるのか分からない状態だとブログのモチベーションが続かないですよね。
SNS Count Cacheのプラグインを使用することでカウント数の問題を解決することができます。
使い方
使い方はプラグインをインストールして有効化するだけなので簡単です。
無事にカウント数が表示されるようになりました。

Imagify Image Optimizer
プラグインの説明
STORKはデザイン重視のためかサイトの表示速度がとても遅いことがあります。
サイトの表示速度が遅いと直帰率に影響が出てします可能性があります。
サイトの表示速度か遅くなる原因として画像のサイズが大きく、表示に時間がかかっています。
このプラグインは画像を高圧縮することができ、表示速度が劇的に変化します。
画像圧縮する有名なプラグインにEWWWがあります。
しかし、このプラグインは圧縮率が高くないため、Imagify Image Optimizerがおすすめです。
使い方
プラグインをインストールして有効化し、「設定」→[Imagify]をクリックします。
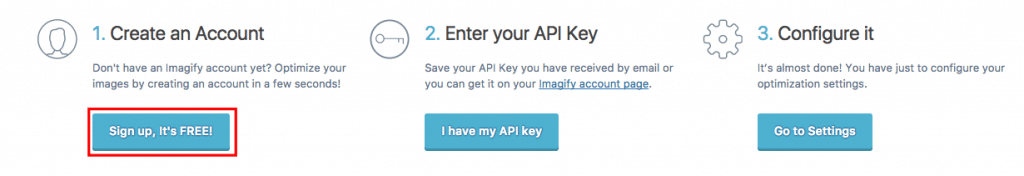
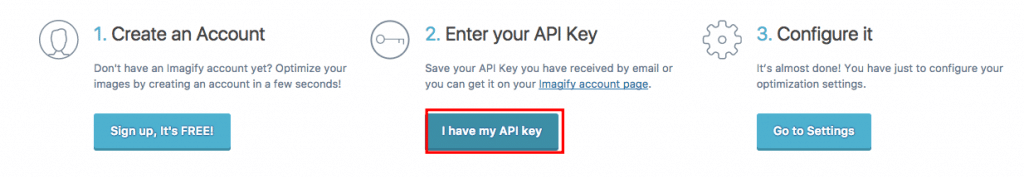
まずはアカウントを登録するために「Sign up, It’s FREE!」をクリックします。

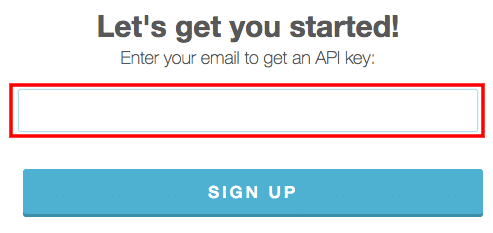
メールアドレスを入力し、SIGN UPをクリックします。

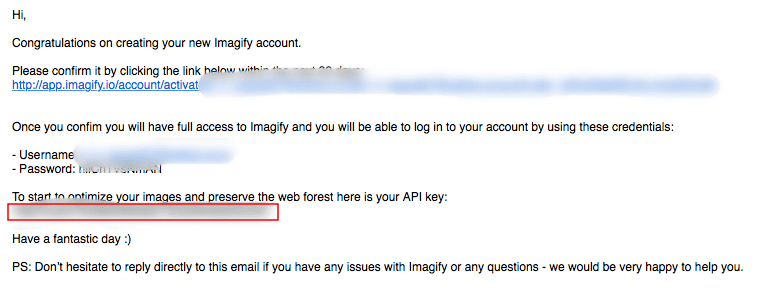
メールが送られてくるので、赤線内に記載されているAPI keyをコピーしておきます。

つぎに「I hae mmy API Key」をクリックします。

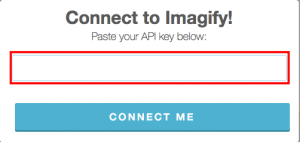
先ほどコピーしたAPI Keyを入力し、「CONEECT ME」をクリックします。

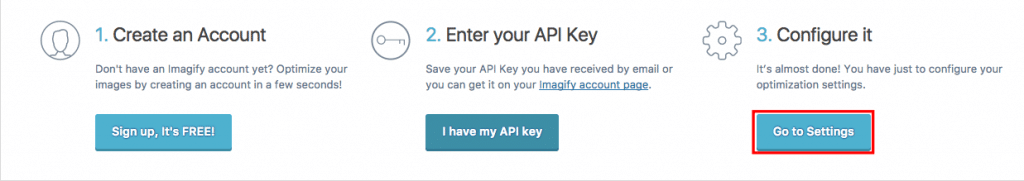
最後に「Go to Setting」をクリックします。

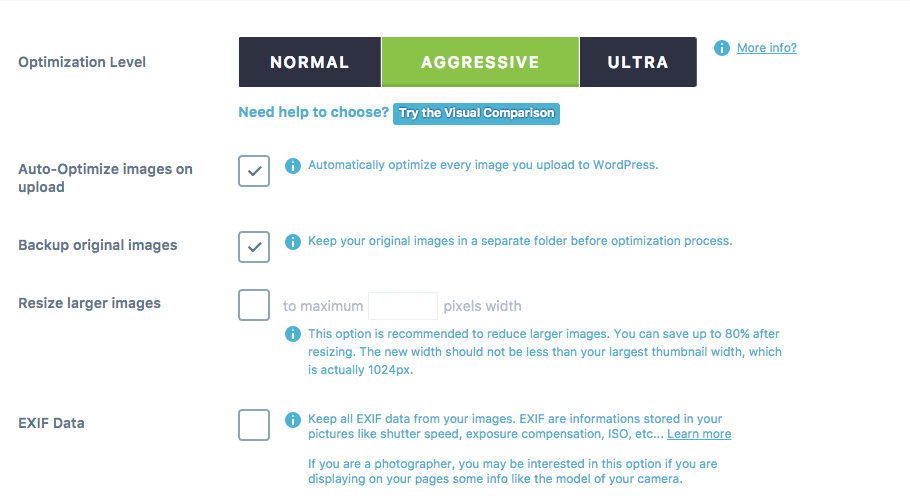
こちらでImagifyの設定を行うことができますが、デフォルトに設定でOKです。

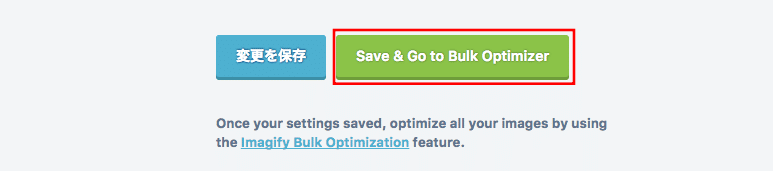
1番下までスクロールし、「Save & Go to Bulk Optimizer」をクリックします。

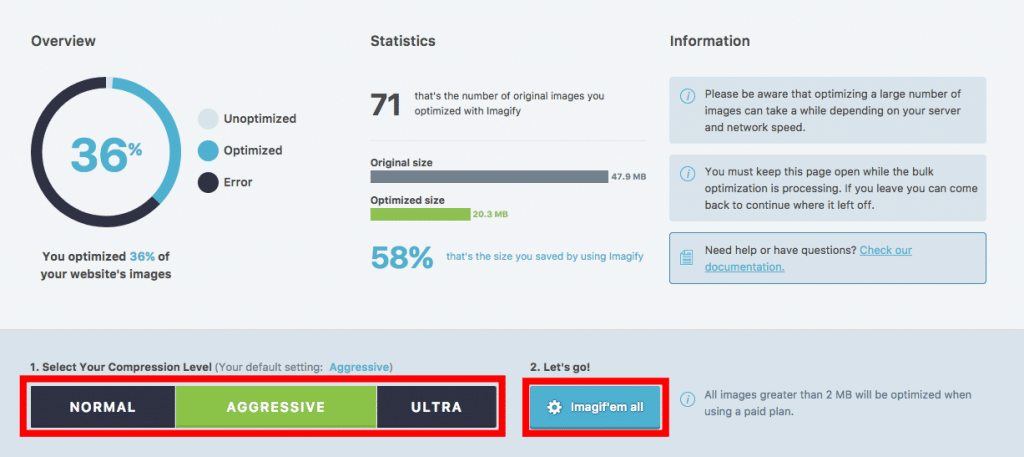
左下は圧縮率を選ぶことができ、AGGRESSIVEを選択してもかなり圧縮できます。
圧縮率が決まったら、「Imagif’em all」をクリックすると画像の圧縮が始まります。

WELL DONE!と表示されたら完了です。
今回は60%まで圧縮することができました。

Regenerate Thumbnails
プラグインの説明
他のテーマからSTORKに変えたとき、サムネイル画像が合っていないことがあります。

STORKでは画像のアップロード時に最適なサムネイルのサイズにしてくれます。
そのため、今のサムネイルを削除した後に再びアップロードして設定する必要があります。
その数記事であれば手作業でやろうと思いますが、何十何百記事になると手作業だと大変ですよね。
Regenerate Thtmbmailsは画像を再アップロードと同じ操作を自動で行ってくれます。
使い方
プラグインをインストールして有効化し、「ツール」→「Regenerate Thtmbmails」をクリックします。
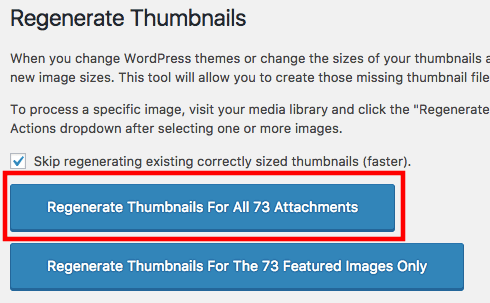
Regenarate Thumbnails For All XX Atachmentsをクリックすると、サムネイルの再生成します。

All doneと表示されるまで待ちます。

再度サムネイルを確認すると最適なサイズになっていることが確認できると思います。

さいごに
6つのプラグインを紹介しましたが、すべて便利なプラグインなので入れておくとよいでしょう。
こちらではWordPressに必須のプラグインを紹介しているので、合わせて確認してみてください。

スポンサーリンク
スポンサーリンク